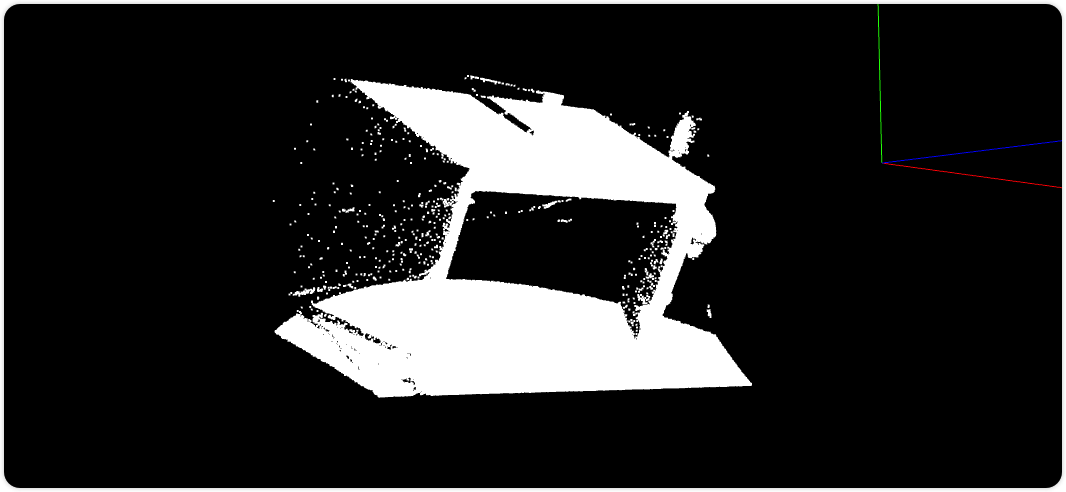
PointCloudViewer
Simple point cloud visualization class.
Install Dependencies:
- npm
- Yarn
npm install three
yarn add three
警告
The version of Three.js needs to be greater than 0.123.0
For Example:
import PointCloudViewer from 'pcl.js/PointCloudViewer'
const pointCloudViewer = new PointCloudViewer(document.getElementById('canvas'), 500, 500);
pointCloudViewer.addPointCloud(cloud)

Constructor
new PointCloudViewer(canvasEl, width, height);
Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
| canvasEl | DOM | A canvas where the renderer draws its output. | |
| width | number | 200 | The canvas width |
| height | number | 200 | The canvas height |
Methods
addPointCloud()
addPointCloud(cloud, id);
Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
| cloud | PointCloud | The point cloud data . | |
| id | string | 'point-cloud' | The point cloud id |
addPointCloudByUrl()
addPointCloudByUrl(url, id, onProgress)
removePointCloud()
removePointCloud(id);
setPointCloudProperties()
setPointCloudProperties(properties);
setBackgroundColor()
setBackgroundColor(color);
setCameraParameters()
setCameraParameters(parameters);
setOrbitControls()
setOrbitControls(properties);
setAxesHelper()
setAxesHelper(properties);
setGridHelper()
setGridHelper(properties);
setSize()
setSize(width, height);
show()
show();
hidden()
hidden();
destroy()
destroy();